Collaborative Project At Masai School “BOAT CLONE” .
Lalita kumari
I am very thankful to Masai for giving me this opportunity and providing us with a platform where we can enhance our coding skills with team efforts and get experience regarding how we can work with a group by dividing small to each and getting the best result. We have tried our best to make the first clone project.
what challenges….
“Alone we can do a small thing but together we can do so much” so at starting we facing in dividing work as we have complete this within a constructed week and we are not experience about this and in other hands we have time limit also. So after that, we tried to understand the website and divided the work into each member with responsibility and the ability to stand on it.
Details Of Project
we worked on the boAt website. Which is India’s fastest audio & wearable brand. The most incredible range of wireless earphones, headphones, smartwatches, earbuds and home audio. the boAt is a ‘made for India’ lifestyle brand started in 2016 that deals in high-quality aesthetically designed consumer electronics.
WHAT WE LEARN
We learnt a lot while making projects and getting some experience regarding how to work with group projects and able to empower our communication skills at last we would like to thank our mentor and my teammates motivated throughout the ups and downs.
Arjun Singh (Fw17_0956)
My LinkedIn profile: https://www.linkedin.com/in/arjun-singh-366476194/
My contribution to the homepage is that to give more functionality to the pages for that, I used HTML CSS and JavaScript and for the database, we used local storage
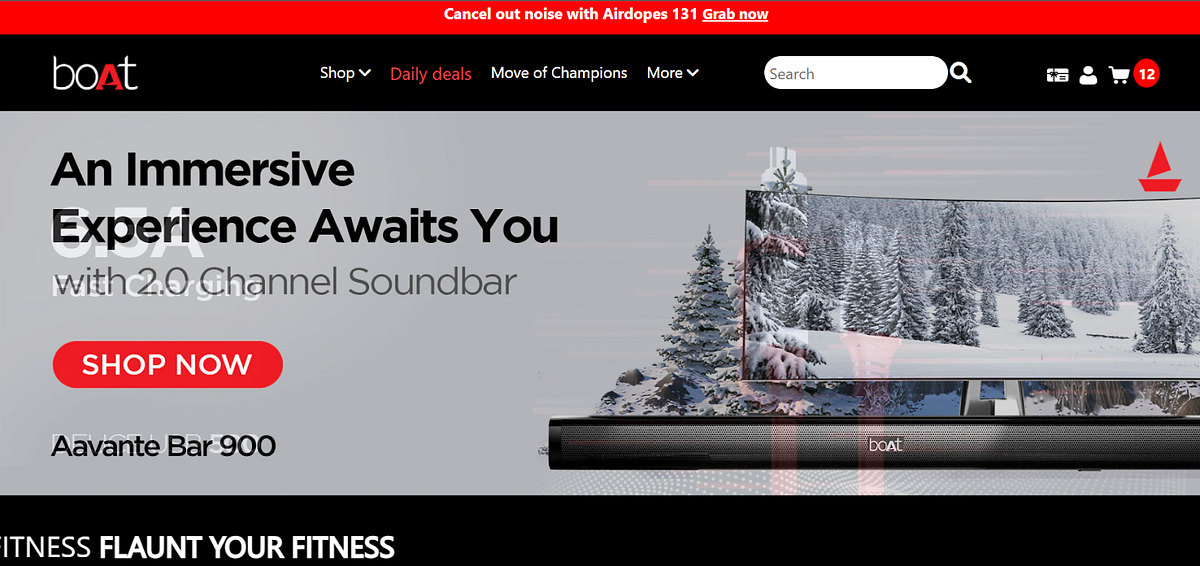
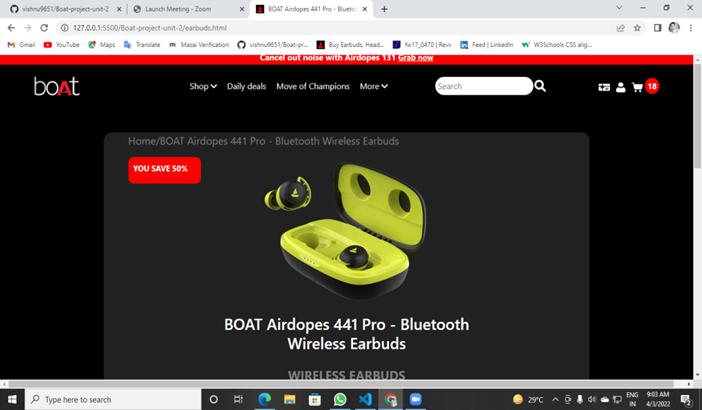
So you can see the homepage,
On the top, we have the announcement for upcoming products to the customers.
Navigation bars interconnect all the pages so when you click daily days you would redirect to the daily deals page and the get back to the homepage you need to just click on the homepage button

so I used the hover function over here when the mouse is on the navigation and then changed the font size and colour, which also gave us title text.
For the display of the product, I used CSS for animation
Here is the running text also.
We have a huge category of products I use Css gird over here.

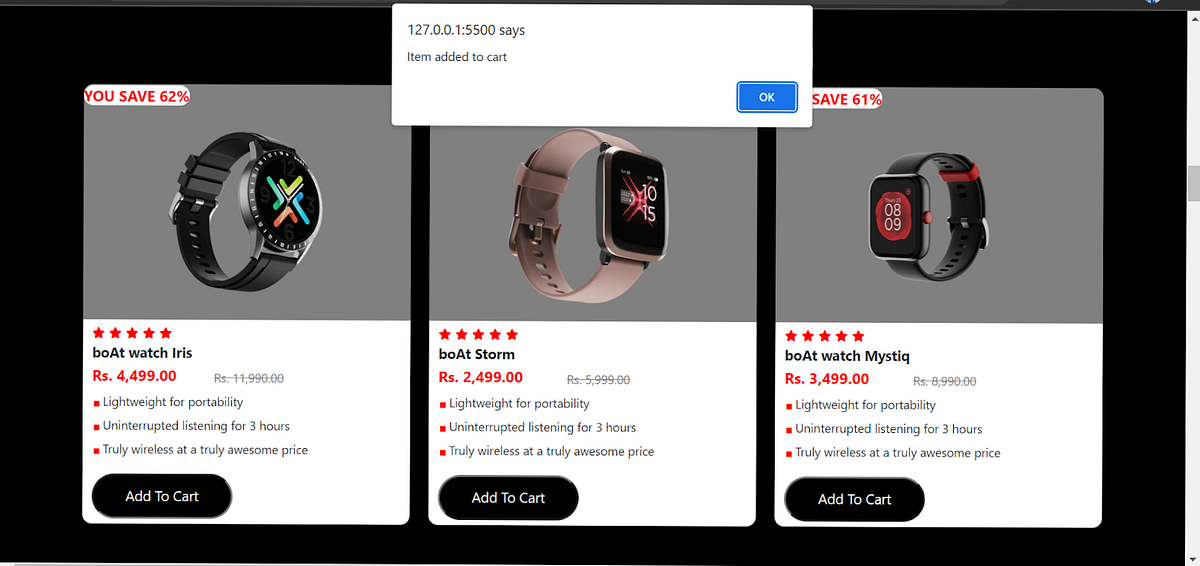
Now come to another functionality of the homepage when moving your mouse on the product
Here the cursor pointer comes. And just click on the product we redirect to the product page.
If we click on add to cart, an alert message would show on the top & then we redirect to the product page
For Added items, you can see the number of items added to the cart.
Thank you so much, Masai, for giving me this opportunity.
Bhargavi Chella (fw17_0199)
My LinkedIn profile: www.linkedin.com/in/bhargavi-chella-6a3530190
Hi, I’m Bhargavi, this is my first project in Masai School and in this project I worked on Contact section, New launch section & Review Section in Homepage.
Tech Stack: HTML | CSS | JavaScript |Bootstrap
Areas of responsibility:
1.Added Contact Information Like Social Media Links.
2.Developed the Footer Section in Home Page.
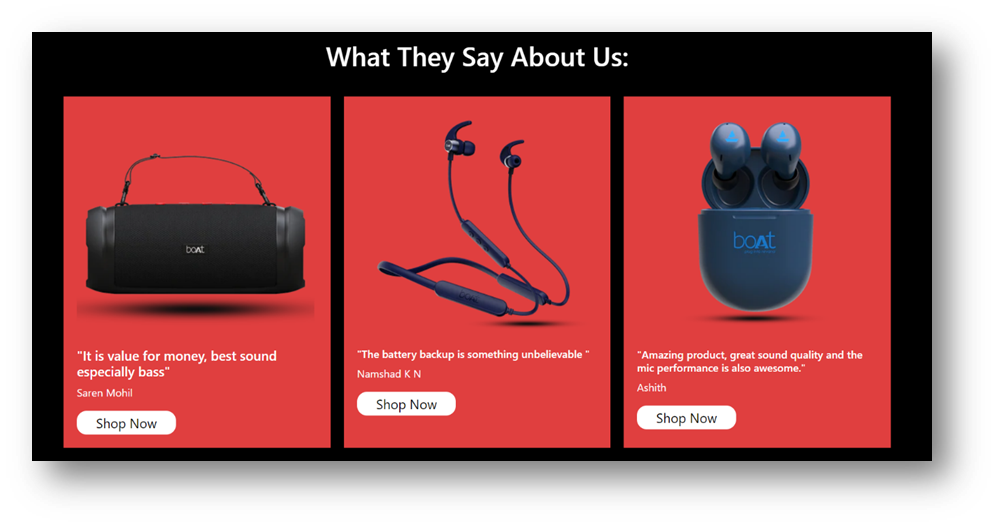
3.Added Reviews Section & New Launch Product.
My contribution in this project is about making few sections of segment bars which is common for all subpages. I worked on Footer section I tried to clone it exactly as it is in original website.
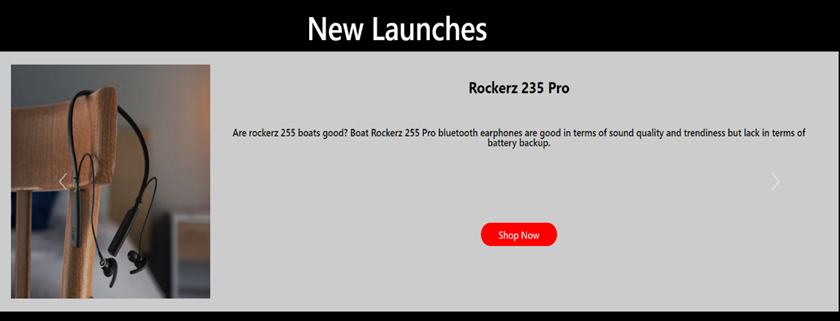
· For this I have made a Carousel Slideshow by using Bootstrap carousel in New Launch Section. We can see the animation behind it, if we click on slides.

· I face some difficulty in providing slideshow to the images of New Launch but I learned it and applyss it.
· In This Section I added Brand ambassador’s details and some of the people reviews. If we click on Shop Now Button It shows the Products description in another page.

· I also added the Website Social media links & Contact Information at footer section.

I learn a lot of things in JavaScript, learn more about local storage, making sliding and drop-down pages, and also improved my HTML, CSS & JS.
For this project, I first collaborated on Git-hub with my Team, I like working as a team, interact with each other professionally.
Thank You.
Aifanul Islam-
LinkedIn profile: https://www.linkedin.com/in/aifanul-islam-364592235/
I Aifanul Islam going to talk about my first project Boat website which I clone with my teammates.
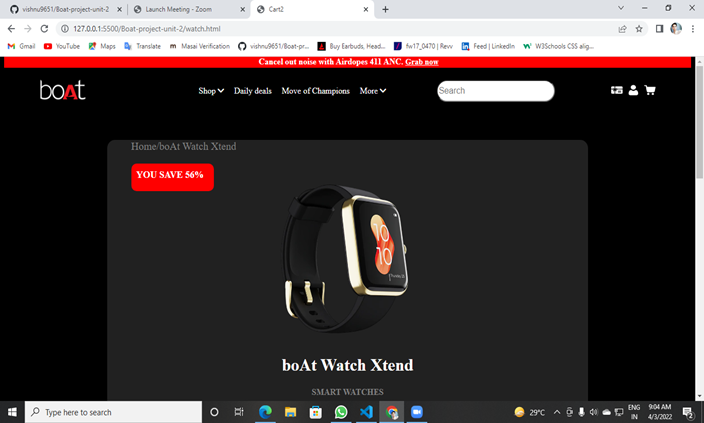
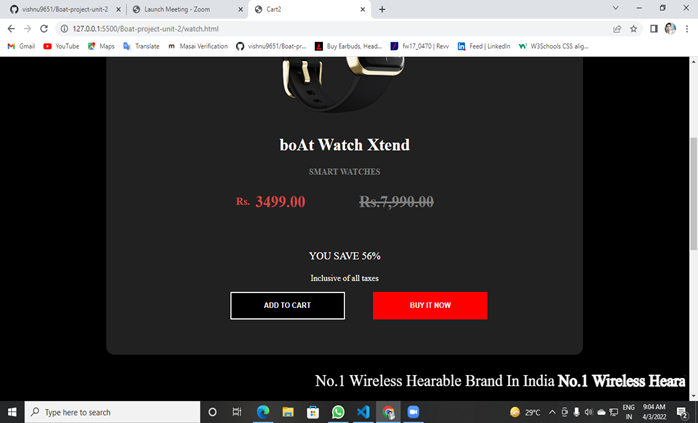
- I worked on product page of Boat website by using HTML, CSS, and JS.

2.In product page I used DOM function like local storage and JSON.


Piyush Narkhede (fw17_0518)
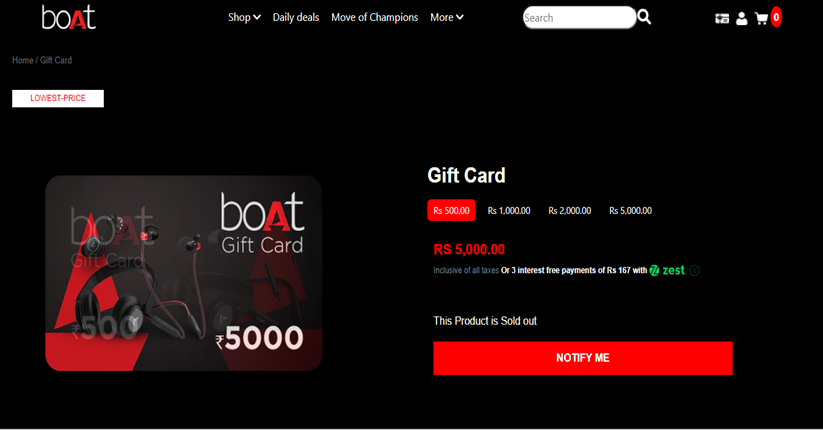
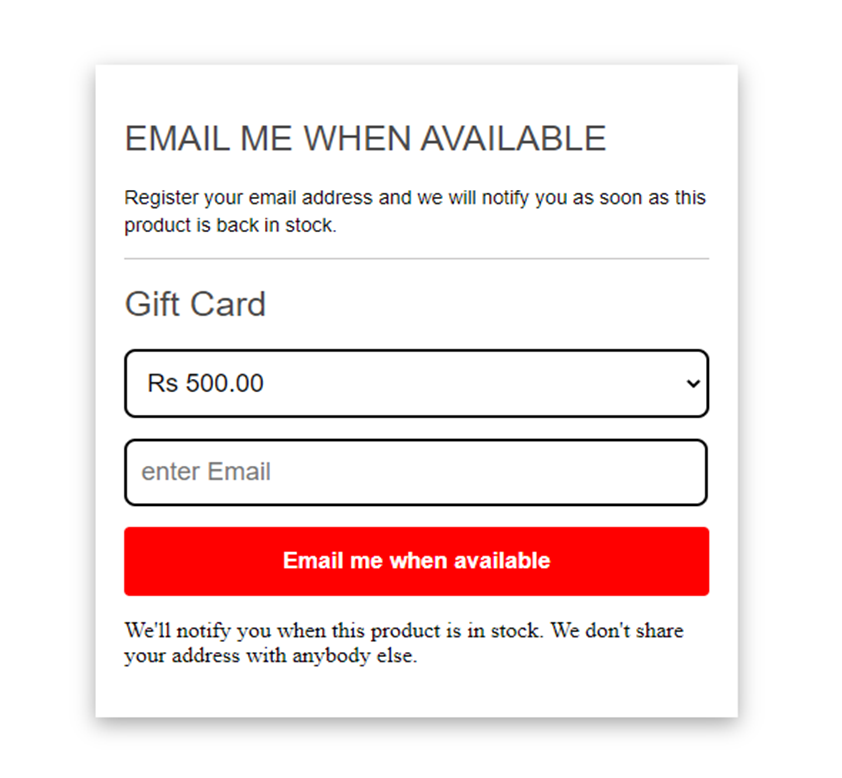
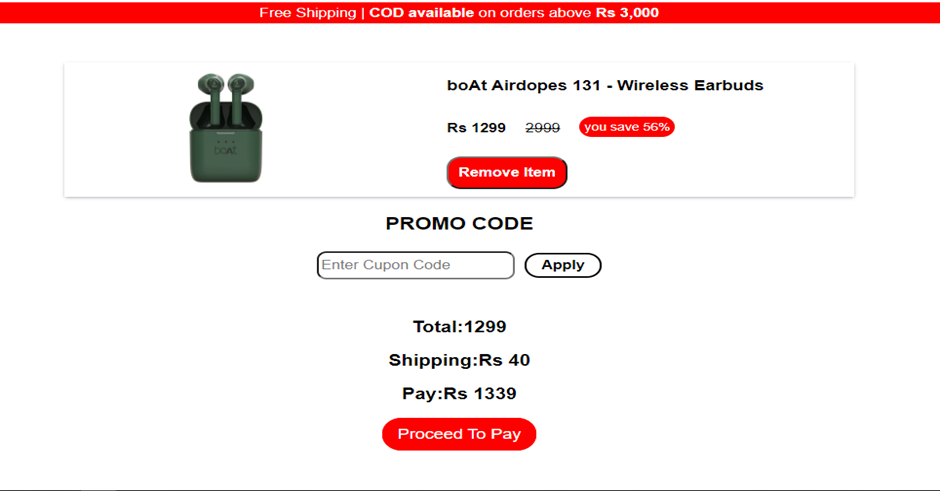
This is my first project in Masai School and in this project I worked on cart page, gift card page and notify page.
For designing this pages I used HTML for describing the structure of the web page. I also used CSS for giving nice looks and aesthetics to the web page. I used JS (JavaScript) for providing functionality to the page and also local Storage for storing and getting the data whenever needed.
- I worked on gift card page. I tried to clone it exactly as it is in original website. I face some difficulty in providing slideshow to the images of card but I learned it and apply it.

2. I also created notify me page. When you click on the notify me button it will redirect it to that page. In this page I used select and input tag.

3. I also worked on cart page. For this I used lots of JavaScript for giving functionality to the page and calculating total price, discount and shipping price. I used local storage display the items on cart page which where add to cart. I also used input tag for coupon code.

I gave my best and did a lot of things but still, there are a few functionally things that are left behind due to lack of knowledge and time constraint.
At last, I just want to say that my team members are very supportive they help me every way possible.
Thank You.
Vishnu Kant Upadhyay (fw17_0036)
My LinkedIn profile: https://www.linkedin.com/in/vishnu-upadhyay-387062162
Hi, I’m Vishnu , currently I am pursuing my full stack wen development course in Masai School and right now stinging in Unit-2 which is about to finish ,last week of unit -2 is construct week in which we have to make a project on clone of a website, In this construct week we are six member group and the project is to make a clone of a boat website(link- https://www.boat-lifestyle.com/ ).In this project I worked on Sing up , Sing In , delivery address and payment pages.
Tech Stack: HTML | CSS | JavaScript | Local Storage
Areas of responsibility:
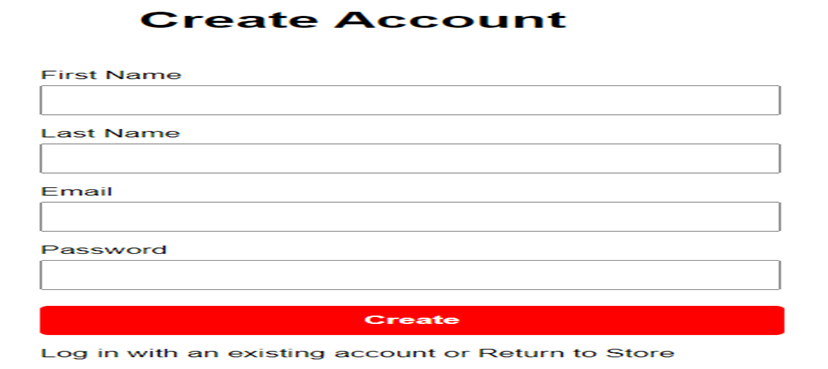
1. Make a Create Account and Log In page
2. Make a product delivery address page.
3. Make a payment page with OTP functionality.
My contribution in this project is to make a Sign Up and Log In page. I worked on all key responsibility which is decided by team member. Bellow I am discussing all the brief information of every pages working and functionality.
Create account and Sign In :
· For Sign Up I use HTML and CSS, with the help of form and submit.
· Here I use local storage to store details of consumer.
· At a time of login I use java script if the customer details match with the local storage details which was store at a time of create account in details match then customer move to the next page.


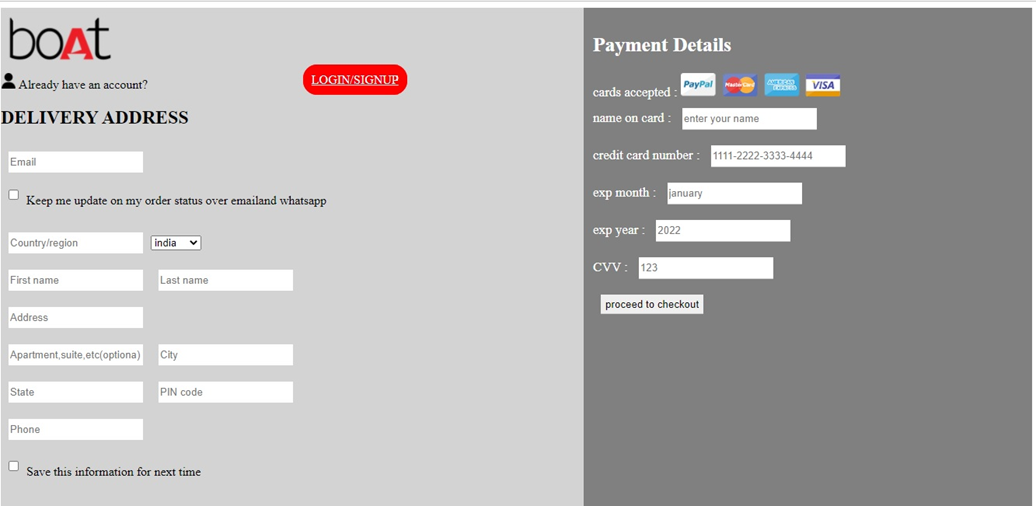
Address Page:
In this section I use form to enter the details of the customer and checkbox to provide the update information of the product related to delivery.

Payment Section:
In payment section we take the data from the customer bank details. In this I tried to show how the payment part look on the websites , after entering the customer bank details customer click on proceed button to go the final part which is OTP.
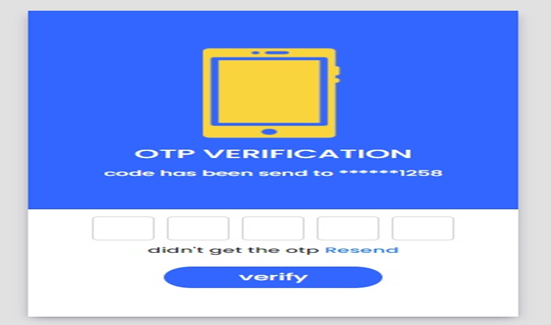
OTP:
This is the final payment process here I tried to show how the customer OTP functionality will work , after entering the OTP and click on verify ,if OTP is correct then customer get an alert of congratulation your payment is successful and redirect to home page.

Thanks to MASAI and Group member:
This is my first project here I learned lot of thing , I got information how the E commerce pages are designed and what are the main functionality. I have to learn lot of things the starting with this project here I also want to thanks very team member because with them not possible to make a clone of website. I am happy at a time of writing this blog. At last again thanks to Masai.
No comments: